En muchas ocasiones nos encontramos con la necesidad de generar un efecto hover en alguno de los div que tenemos en la web, pero nos encontramos con un problema de diseño bastante importante: se produce un pequeño “salto” cuando pasamos el ratón por encima.
Es decir, partimos de una imagen A, por ejemplo en forma de botón, y al querer realizar una transición a la imagen B pasando el ratón por encima, ópticamente tenemos un efecto visual no deseado, debido a que la imagen B se comienza a cargar en el mismo momento en el que pasamos el ratón por encima.
Pues esto tiene una solución, si utilizamos jQuery en nuestra web , simplemente debemos cargar el siguiente javascript que debéis descargar previamente de este enlace:
Para cargarlo, lo hacemos de la siguiente manera:
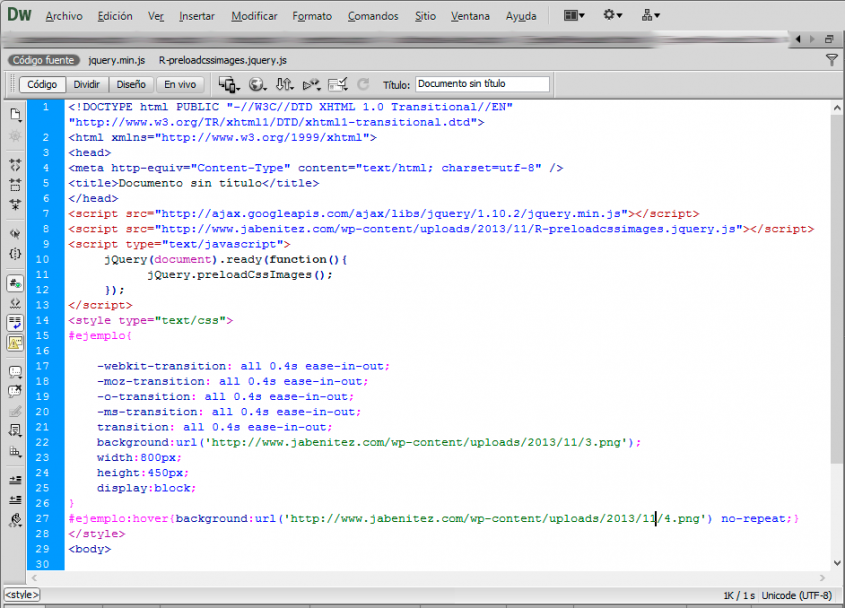
<script src="js/R-preloadcssimages.jquery.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery.preloadCssImages();
});
</script>
Entre las etiquetas <head> y </head> de nuestro código y siempre posteriormente a la carga de la versión de jQuery que utilicemos.
En los siguientes ejemplos podéis ver cómo se carga con precarga y sin precarga:



Víctor Falcón
Feb 2, 2014 -
Es una buena solución pero para evitar estas cosas lo mejor es usar un sprite de imagenes. Así cuando haces el hover solo mueves el background-position pero cómo la imagen sigue siendo la misma no se produce ningun “salto”.
Un saludo y felicidades por el blog.
Jose Alberto Benítez Andrades
Feb 2, 2014 -
Es una buena opción la que me comentas, y es la que suelo usar, pero cuando la imagen del hover debe ser administrable por el cliente…. no queda otra que aplicar esta solución 🙂
Gracias majete!
Luis Enrique
Ago 14, 2015 -
estimado, yo quiero una precarga de la imagen por unos 10 segundos y automaticamente me lleve al portal principal de una web, es decir como intro