En algunas ocasiones necesitamos ver las aplicaciones que están funcionando en nuestro servidor tomcat desde Internet y en ocasiones no podemos mostrar la información directamente desde el puerto 8080. Para que esto sea posible, deberemos conectar tomcat con apache mediante un módulo llamado mod_jk.
A continuación voy a indicar cuáles son los pasos a seguir desde el principio, incluso sin tener instalados previamente apache y tomcat.
Instalación de apache y tomcat
En primer lugar, instalaremos apache y tomcat, para ello hacemos lo siguiente:
sudo apt-get install apache2
Una vez haya finalizado, podremos comprobar si se instaló correctamente intentando acceder a http://localhost. A continuación instalamos tomcat en su versión 7:
sudo apt-get install tomcat7 tomcat7-admin tomcat7-common tomcat7-docs tomcat7-examples tomcat7-user
Creamos una aplicación básica tipo helloword de la siguiente forma:
cd /var/lib/tomcat7/webapps sudo mkdir tomcat-demo sudo mkdir tomcat-demo/helloworld sudo nano tomcat-demo/helloworld/index.jsp
Añadimos el siguiente código a ese fichero index.jsp
<HTML> <HEAD> <TITLE>Hello World</TITLE> </HEAD> <BODY> <H1>Hello World</H1> Today is: <%= new java.util.Date().toString() %> </BODY> </HTML>
Y para comprobar que todo funciona correctamente tras la instalación, intentamos acceder al siguiente enlace:
http://localhost:8080/tomcat-demo/helloworld/
Instalación y configuración del conector mod_jk
Una vez tenemos los dos servidores funcionando, apache y tomcat, el siguiente paso a realizar es el de conectarlos entre sí, para ello debemos instalar y configurar la librería mod_jk de la siguiente forma:
sudo apt-get install libapache2-mod-jk
Tras instalarla, debemos editar el siguiente fichero con nuestro editor favorito (yo uso nano, otros frikis usan vim)
sudo nano /etc/tomcat7/server.xml
Nos dirigimos a la línea creo que 95 que contiene lo siguiente:
<Connector port="8009" protocol="AJP/1.3" redirectPort="8443" />
Y la descomentamos totalmente. Seguidamente creamos el fichero workers.properties para Apache:
sudo nano /etc/apache2/workers.properties
Pegamos el siguiente contenido:
# Define 1 real worker using ajp13 worker.list=worker1 # Set properties for worker (ajp13) worker.worker1.type=ajp13 worker.worker1.host=localhost worker.worker1.port=8009
Editamos el fichero de configuración jk para indicarle la ubicación de nuestro nuevo fichero:
sudo nano /etc/apache2/mods-available/jk.conf
Y editamos la propiedad JkWorkersFile indicando el nuevo valor /etc/apache2/workers.properties
Finalmente configuramos la URL de Apache que mostrará nuestra aplicación tomcat en nuestro servidor web apache:
sudo nano /etc/apache2/sites-enabled/000-default
Y dentro de <VirtualHost *:80> </VirtualHost *:80> agregamos JkMount /tomcat-demo* worker1 tal que así:
<VirtualHost *:80> ... JkMount /tomcat-demo* worker1 ... </VirtualHost *:80>
Reiniciamos los servidores de tomcat y apache respectivamente:
sudo /etc/init.d/tomcat7 restart sudo /etc/init.d/apache2 restart
y deberíamos ver lo mismo aquí
http://localhost/tomcat-demo/helloworld/
que aquí
http://localhost:8080/tomcat-demo/helloworld/
Si aplicamos esto al manual de instalación de webprotégé que publiqué hace un rato, podremos dar acceso a nuestra aplicación desde cualquier parte :).



Preparando el entorno de trabajo y resumen de lo investigado | Jabenitez PhD Student
Feb 24, 2014 -
[…] Enlazar tomcat 7 y apache con mod_jk en Ubuntu 13.10 | Jose Alberto Benítez Andrades […]
Cómo instalar texmaker en Ubuntu 13.10 (editor de LaTeX) | Jose Alberto Benítez Andrades
Feb 26, 2014 -
[…] Enlazar tomcat 7 y apache con mod_jk en Ubuntu 13.10 | Jose Alberto Benítez Andrades […]
paco
Dic 3, 2015 -
EXCELLENTE POST!!! salvaste mi vida…. que Dios te bendiga, Chao
VERY GOOD BROTHER
Dustin Sanchez
Ene 27, 2016 -
Saludos.
Excelente ejercicio, se logro montar y trabaja muy bien.
Mil Gracias.
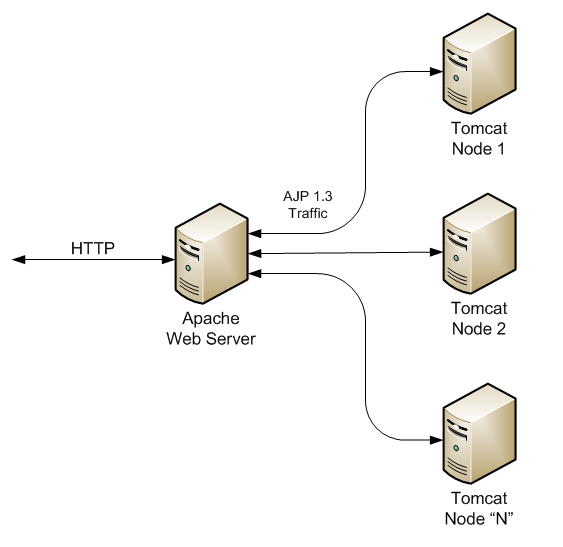
Por otra parte, estoy trantando de combinar VPS con esto ultimo, mi inquietud seria en el prueba01.conf al final se coloca las siguientes lineas JkMount /tomcat-demo* worker1 y la otra consulta, seria workerN varia por cada VPS que se monte o defina en tomcat, tal como se representa en la grafica….
Gracias y disculpen la molestia…
Jim
Jun 13, 2020 -
Pero no dices en que servidor instalar el mod_jk, si tengo dos servidores separados separados en uno tengo instalado apache y en el otro tomcat
no se en cuan tengo que instalar el mod, ademas donde tengo que especificar la ip o dirección del otro servidor
Jose Alberto Benítez Andrades
Jun 13, 2020 -
Como podrás apreciar, el ejemplo del artículo es instalando ambos en el mismo servidor.
Si quieres hacerlo en 2 servidores, hay que tener más variables en cuenta: firewalls, puertos abiertos en cada IP desde el router… etc.
No obstante, sería tan sencillo como cambiar “localhost” en las configuraciones, por las IPs correspondientes.
Un saludo.