!Buenos días a todos!
Hacía tiempo que no me pasaba por aquí, y lo cierto es que he tenido muchas oportunidades de contaros nuevas hazañas a las que me he tenido que enfrentar en mi día a día y relacionadas con el campo de la Informática, más concretamente a tema servidores y programación web sobre todo.
El caso es que el otro día me encontré con un problema bastante frecuente entre los desarrolladores web, y es el de utilizar distintas versiones de jQuery en una misma web. Es muy común encontrar plugins, galerías y distintos códigos ya “hechos” que nos pueden ayudar en la creación de un proyecto web. Normalmente estos plugins suelen hacer uso de distintas librerías jQuery y el problema surge cuando queremos utilizar dos plugins que dependen de dos librerías distintas de jQuery, por ejemplo, uno de ellos utiliza la versión 1.9.1 y otro la 1.10.2, pues bien, hay una forma de hacer funcionar ambos sin que haya conflicto.
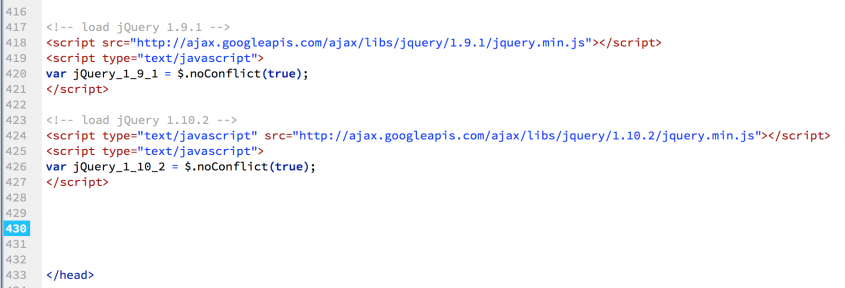
Lo que se debe hacer es lo siguiente, en la cabecera, implementar la versión de jQuery 1.9.1, a continuación crear un objeto para hacer uso de jQuery 1.9.1 y tras esto, llamar a jQuery 1.10.2 y crear otro objeto, de la siguiente manera:
<!-- load jQuery 1.9.1 --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript"> var jQuery_1_9_1 = $.noConflict(true); </script> <!-- load jQuery 1.10.2 --> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript"> var jQuery_1_10_2 = $.noConflict(true); </script>
Una vez tenemos esto, podemos comprobar que tenemos ambos objetos bien creados con el siguiente código:
<script>
$(document).ready(function(){
console.log($jQuery_1_9_1().jquery); // Esto imprime v1.9.1
console.log($jQuery_1_10_2().jquery); // Esto imprime v1.10.2
});
</script>
Y así de simple podemos tener ambas versiones funcionando sin conflicto… cuando queramos hacer uso de alguna de ellas, usaremos los objetos $jQuery_1_9_1 o $jQuery_1_10_2 respectivamente. Por ejemplo, lightslider es una galería que usa la 1.9.1, pues el código sería así:
<script>
var $jQuery_1_9_1 = jQuery.noConflict();
$jQuery_1_9_1(document).ready(function() {
$jQuery_1_9_1("#colaboradoresslider").lightSlider({
keyPress:true,
item:4,
});
});
</script>
Espero que os haya gustado este artículo :), se agradece su divulgación.



Franklin
Jul 20, 2018 -
Tenia el mismo dilema, gracias Excelente aporte
Hernan Azofeifa
Oct 8, 2018 -
y que pasa cuando se desea por ejemplo utilizar las funciones de la anterior versión y por defecto utilizar la ultima versión?
como se haría?:
http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js
var jQuery_1_9_1 = $.noConflict(true);
http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js
y despues cuando quiera utilizar alguna funcion de la 1.9.1 entonces hago esto
$jQuery_1_4_2.$(function ())
o como se haria?
gracias
Manu
Abr 18, 2019 -
Muchisimas gracias!! me has ahorrado muchos dolores de cabeza
David
Dic 8, 2019 -
Si ya el usar jQuery demuestra lo buen programador que eres, usando esta pesada libreria, el usar 2 jQuery te deberia indicar claramente que deberias cambiar de ‘profesion’.
Es cierto que cada version de jQuery obtiene mejores velocidades y consigue liberar tambien peso, pero la competencia es fuerte y como no salga con una v4 especialmente ligera podriamos estar viendo el final de jQuery.
Sin duda Vue y React son los candidatos perfectos para robarle el puesto a jQuery
Jose Alberto Benítez Andrades
Dic 8, 2019 -
Muy buenas David, no sé si la crítica hacia el cambio de profesión va por mí, o hablabas en general, no obstante, te comento:
– Cuando llevas 10 años realizando aplicaciones web, tienes clientes con aplicaciones desde el 2009. Por suerte o por desgracia, la tecnología avanza muy deprisa, y en el mundo del desarrollo web, más deprisa aún si cabe. Cuando hice este post (2016) precisamente fue porque tuve que arreglar o implementar una funcionalidad nueva en una aplicación antigua. Cuando esto sucede, no te queda otro remedio que trabajar con lo que ya hay, porque el cliente no va a pagar un nuevo desarrollo completo de lo que ya tiene.
Dicho esto, tanto Vue como React ya le han robado el terreno a jQuery, e incluso otras tecnologías y frameworks más novedosos que funcionan de forma más eficiente y que resuelven los problemas consumiendo menos recursos.
Un abrazo.
Wilton G
Mar 6, 2020 -
Gracias, no soy programador y no se nada de nada, solo cacharriar y meterle la mano al codigo html , css y ensayar , gracias a tu articulo tan sencillo y tan bien explicado solucione el problema que tenia despues de instalar un script, todo funciona muy bien, gracias por todo.
Jose Alberto Benítez Andrades
Abr 10, 2020 -
Me alegro de que te sirviera :).
Un saludo y gracias a ti.
profar
Mar 25, 2020 -
Gracias por el aporte, me ayudó a solucionar los errores de compatibilidad en un sistema antiguo
mario
Feb 15, 2021 -
Gracias mil, tenía ese inconveniente y ya me había gastado tres días intentando resolverlo, tu explicación ha sido muy clara.
5 stars (Y)
Jose Alberto Benítez Andrades
Feb 15, 2021 -
Me alegro. Un saludo Mario.